
Introduction to Inkscape: Unleash Your Creative Potential with Vector Graphics
Inkscape is a powerful and versatile open-source vector graphics editor that empowers artists, designers, and creators to unleash their creative potential. With its extensive range of features and intuitive interface, Inkscape provides a platform for creating stunning and scalable artwork.
Unlike raster-based graphics software, Inkscape utilizes vector graphics, which are based on mathematical equations. This means that you can scale your artwork without losing any quality, making it ideal for various applications, from designing logos and icons to creating complex illustrations and artwork.
Inkscape offers a comprehensive set of tools and features that allow you to create, edit, and manipulate vector-based graphics with ease. Whether you are a beginner or an experienced designer, Inkscape provides a user-friendly environment that supports your creative journey.
With Inkscape, you can draw shapes, curves, and lines, and apply various artistic effects to bring your ideas to life. The software supports layers, allowing you to organize and manage complex projects effectively. You can also add text, apply gradients and patterns, and work with filters to enhance the visual impact of your artwork.
One of the advantages of Inkscape being an open-source software is the active community of users and developers who contribute to its ongoing development. This means that Inkscape is constantly improving, with regular updates, bug fixes, and new features being introduced to enhance the user experience.
Whether you are a professional designer, an aspiring artist, or someone who simply enjoys creating digital art, Inkscape provides a powerful and accessible platform for unleashing your creative potential. With its robust feature set, flexibility, and wide range of export options, Inkscape enables you to bring your vision to life and share your artwork with the world.
In the following sections, we will explore the features, techniques, and possibilities offered by Inkscape, providing practical tips and insights to help you maximize your creative journey. Get ready to dive into the world of vector graphics and unleash your creativity with Inkscape!
Features and Capabilities of Inkscape: The Power of Scalable Vector Editing
Inkscape is a feature-rich vector graphics editor that offers a wide range of tools and capabilities for creating and editing scalable vector artwork. Let’s explore some of the key features and capabilities that make Inkscape a powerful tool for graphic designers, artists, and creative professionals:
Scalable Vector Editing:
Inkscape is built on the concept of scalable vector graphics, which means you can create artwork that can be resized without any loss of quality. This scalability makes Inkscape ideal for designing logos, icons, illustrations, and other graphics that need to be used across different sizes and resolutions.
Robust Drawing Tools:
Inkscape provides a comprehensive set of drawing tools that allow you to create precise and complex shapes. You can draw freehand, use Bézier curves, create polygons, circles, and rectangles, and even trace bitmap images. Inkscape’s drawing tools give you the flexibility to bring your artistic vision to life.
Powerful Text Editing:
With Inkscape, you can add and edit text within your designs. It supports various text formatting options, including font selection, size adjustment, color changes, and text alignment. You can also apply text effects such as text on a path or inside shapes, giving you creative freedom when working with typography.
Advanced Path Editing:
Inkscape provides extensive path editing capabilities, allowing you to manipulate and modify paths with precision. You can easily adjust curves, nodes, and handles to create custom shapes, perform path operations like union, intersection, and subtraction, and apply transformations to paths for complex effects.
Object Manipulation and Transformation:
Inkscape offers a range of tools for manipulating and transforming objects within your artwork. You can scale, rotate, skew, and flip objects to achieve the desired composition. Inkscape also supports layer management, grouping objects, and arranging them in the desired order, giving you control over the visual hierarchy of your designs.
Gradient and Pattern Fills:
Inkscape enables you to apply gradient fills to objects, giving depth and dimension to your artwork. You can create linear, radial, and conical gradients, customize their colors, and adjust their transparency. In addition, Inkscape provides a library of patterns that can be applied to fills, offering a wide range of textures and visual effects.
Filters and Effects:
Inkscape offers a variety of filters and effects that can be applied to objects, text, and images. These include blur, shadow, transparency, noise, and more. Filters and effects help you add visual interest and enhance the overall appearance of your designs.
Extension Support:
Inkscape supports extensions that can be installed to expand its functionality. These extensions provide additional tools, effects, and features developed by the Inkscape community, further enhancing your creative possibilities.
Export Options:
Inkscape supports a wide range of file formats, allowing you to export your artwork for various purposes. Whether you need to save your designs as SVG (Scalable Vector Graphics) files, export them as high-resolution raster images, or prepare them for printing, Inkscape provides the necessary export options.
Cross-Platform Availability:
Inkscape is a cross-platform application, available for Windows, macOS, and Linux operating systems. This ensures that you can use Inkscape regardless of your preferred platform, enabling seamless collaboration and compatibility across different devices.
Inkscape’s extensive features and capabilities make it a versatile and powerful tool for creating and editing scalable vector graphics. Whether you’re a professional designer or an aspiring artist, Inkscape provides the tools and flexibility you need to bring your creative visions to life.
In the following sections, we will explore various techniques, tips
Getting Started with Inkscape: Installation and Setup Guide
Inkscape is a powerful and free open-source vector graphics editor that provides a wide range of tools for creating and editing scalable artwork. Follow these steps to get started with Inkscape:
Step 1: Download Inkscape:
Visit the official Inkscape website at https://inkscape.org/ and navigate to the “Download” section. Choose the appropriate version of Inkscape for your operating system (Windows, macOS, or Linux) and click on the download link.
Step 2: Install Inkscape:
Once the download is complete, locate the installation file and double-click on it to start the installation process. Follow the on-screen instructions to install Inkscape on your computer. If you encounter any prompts or options during the installation, make sure to review and select the desired settings.
Step 3: Launch Inkscape:
After the installation is complete, you can launch Inkscape by locating its icon in your computer’s applications or programs folder. Double-click on the Inkscape icon to start the application.
Step 4: Familiarize Yourself with the Interface:
When Inkscape opens, you will be greeted with its user-friendly interface. Take a moment to familiarize yourself with the various panels, tools, and menus. The interface consists of a canvas where you create your artwork, as well as toolbars and side panels that provide access to various features and options.
Step 5: Create Your First Artwork:
To start creating your artwork, use the drawing tools such as the Pen tool, Rectangle tool, or Ellipse tool to create shapes. You can also import existing images or use the text tool to add text to your design. Experiment with different tools and features to get a feel for how Inkscape works.
Step 6: Save Your Artwork:
Once you’ve created your artwork, it’s important to save your work. Go to the “File” menu and select “Save” or “Save As” to choose a location on your computer and save your artwork in Inkscape’s default SVG (Scalable Vector Graphics) format. You can also export your artwork in other formats, such as PNG or PDF, by selecting the appropriate option in the “File” menu.
Step 7: Explore Online Resources:
Inkscape has a vibrant online community that provides a wealth of tutorials, documentation, and resources to help you learn and master the software. Visit the official Inkscape website, join online forums or social media groups, and explore tutorials and video guides to enhance your understanding of Inkscape’s capabilities.
With these steps, you can get started with Inkscape and begin creating your own vector graphics. Remember to explore the various tools, features, and techniques offered by Inkscape to unlock your creative potential.
In the following sections, we will delve deeper into specific features and techniques of Inkscape, providing practical insights and tips to help you make the most of this powerful vector graphics editor. Get ready to embark on a creative journey with Inkscape!
Navigating the Inkscape Interface: A User-Friendly Design Environment
Inkscape offers a user-friendly interface designed to streamline your creative workflow and provide easy access to its powerful features. Let’s explore the key components of the Inkscape interface and how to navigate them:
The canvas is the main area where you create and manipulate your artwork. It represents the working space where you can draw, edit, and arrange objects. You can zoom in and out of the canvas using the zoom controls or the keyboard shortcuts to focus on specific areas or get an overview of your entire design.
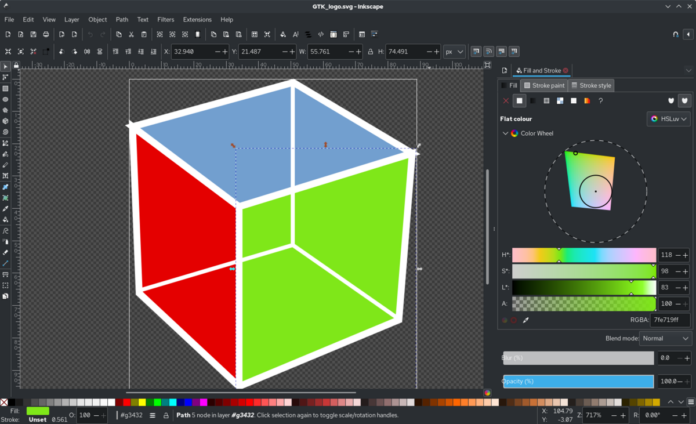
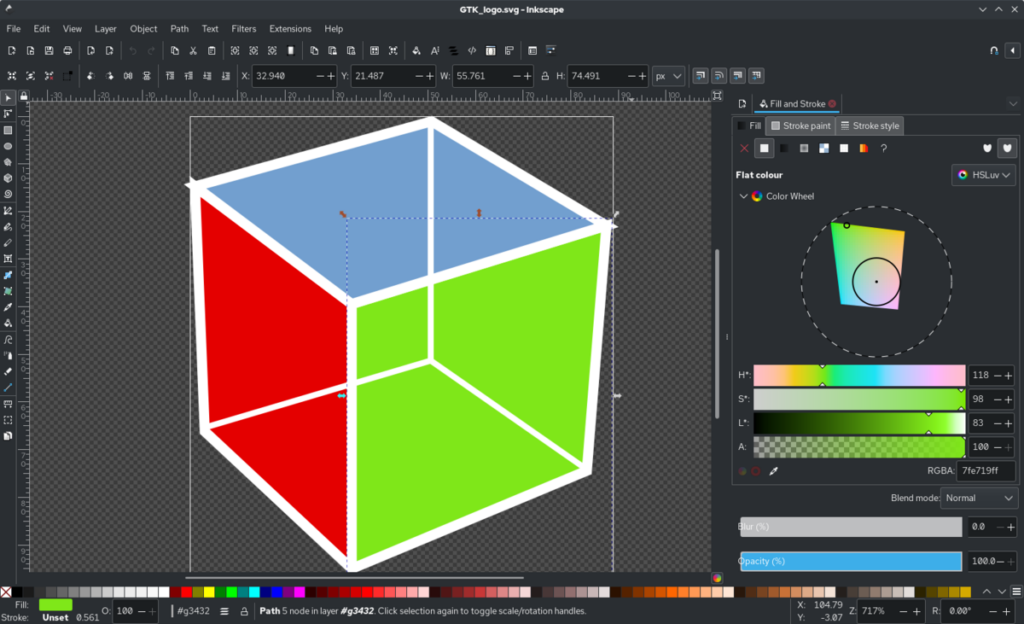
Toolbars:
Inkscape provides several toolbars that house a variety of tools to create and edit your artwork. The main toolbar typically contains essential tools such as the Select, Node, and Zoom tools. Additional toolbars offer specialized tools for drawing shapes, adding text, applying gradients, and more. You can customize the toolbars by adding or removing tools based on your preferences.
Side Panels:
On the right side of the Inkscape interface, you’ll find side panels that provide access to various settings and options. The most commonly used side panels include the Layers panel, which allows you to manage layers within your artwork, and the Fill and Stroke panel, which controls the color, gradient, and stroke properties of selected objects. You can expand or collapse side panels as needed to maximize your workspace.
Menus and Contextual Menus:
Inkscape features menus located at the top of the interface that offer access to a wide range of options and commands. The menus are organized logically into categories such as File, Edit, View, and Object, among others. Additionally, Inkscape utilizes contextual menus that appear when you right-click on objects or the canvas. These menus provide context-specific options and commands relevant to the selected element.
Status Bar:
The status bar is located at the bottom of the Inkscape interface and provides useful information about your artwork and tool settings. It displays the coordinates of your cursor, the size and position of selected objects, and other relevant details. The status bar also offers quick access to commonly used settings, such as grid snapping and object alignment.
Keyboard Shortcuts:
Inkscape supports a wide range of keyboard shortcuts that can significantly speed up your workflow. These shortcuts allow you to perform various tasks without relying solely on the mouse. Many commands have assigned keyboard shortcuts, and you can also customize or create your own shortcuts to suit your preferences.
View Modes:
Inkscape offers different view modes to assist your design process. The default mode is the Normal view, where you can see your artwork as you create it. Inkscape also provides Outline view, which displays objects as their outlines, and Wireframe view, which shows objects as wireframes without any fills or strokes. These view modes can be accessed through the View menu or the View toolbar.
Navigating the Inkscape interface is intuitive and straightforward, allowing you to focus on your creative work without unnecessary distractions. Familiarize yourself with the various components, experiment with the tools, and explore the menus and side panels to discover the full potential of Inkscape.
In the following sections, we will dive deeper into specific features and techniques of Inkscape, providing practical tips and insights to help you make the most of this powerful vector graphics editor. Get ready to navigate the Inkscape interface with confidence and unlock your creative potential!
Creating Artwork in Inkscape: Mastering the Tools and Techniques
Inkscape provides a wide range of tools and techniques to bring your artistic visions to life. Whether you’re a seasoned designer or a beginner, mastering these tools and techniques will empower you to create stunning artwork. Let’s explore some key tools and techniques in Inkscape:
Selection Tools:
The selection tools allow you to choose and manipulate objects on the canvas. The Select tool (F1) enables you to select and move objects, while the Node tool (F2) lets you edit individual nodes and paths. With the Edit Paths by Nodes tool (F2), you can refine curves and shapes by manipulating their control handles.
Shape Tools:
Inkscape offers various shape tools to create geometric and freehand shapes. The Rectangle tool (R), Ellipse tool (E), and Star tool (*) allow you to draw shapes with specific proportions and properties. The Freehand tool (F6) enables you to draw freehand shapes, while the Bezier Pen tool (B) allows you to create custom curves and paths.
Text Tool:
The Text tool (T) lets you add and edit text within your artwork. Click on the canvas and start typing to insert text, or click and drag to create a text box. Use the Text toolbar to adjust font settings, alignment, and other formatting options. You can also convert text to paths for further editing and design flexibility.
Gradient and Pattern Fills:
Inkscape provides powerful options for filling objects with gradients and patterns. The Gradient tool (G) allows you to apply linear, radial, and conical gradients to shapes. Experiment with gradient stops and color sliders to achieve the desired effects. Additionally, Inkscape offers a library of patterns that can be applied to shapes, providing a range of textures and visual interest.
Layers and Groups:
Using layers and groups in Inkscape helps organize and manage complex artwork. The Layers panel allows you to create, rename, reorder, and lock layers. You can also group objects together to manipulate them collectively. This way, you can easily control the stacking order of objects and apply transformations or effects to specific groups or layers.
Cloning and Duplicating:
Inkscape offers cloning and duplication features that allow you to create multiple instances of an object. Clones are linked to the original object, so any changes made to the original will be reflected in all its clones. Duplicates, on the other hand, create independent copies of an object. These features are useful for creating patterns, repetitions, and symmetrical designs.
Path Operations:
Inkscape provides path operations that allow you to combine, subtract, and intersect shapes to create complex compositions. The Path menu offers operations such as Union, Difference, Intersection, and Exclusion. These operations enable you to create intricate shapes and cutouts by combining or subtracting overlapping paths.
Filters and Effects:
Inkscape includes a range of filters and effects that can be applied to objects, text, and images. These effects allow you to add shadows, blurs, textures, and more to enhance the visual impact of your artwork. Experiment with the Filters menu to apply various effects and modify their parameters for unique and artistic results.
Importing and Tracing Images:
Inkscape allows you to import external images and trace them to create vector-based artwork. The File menu provides options to import raster images, which can be traced using the Trace Bitmap feature. Tracing images enables you to convert them into editable vector paths, allowing for further customization and manipulation.
Be Creative and Experiment:
Above all, Inkscape encourages you to be creative and experiment with its tools and techniques. Don’t be afraid to try new
Conclusion
In conclusion, Inkscape is a powerful and versatile vector graphics editor that empowers artists, designers, and creative individuals to bring their artistic visions to life. With its extensive range of tools and techniques, Inkscape offers a platform for creating stunning and scalable artwork.
From drawing and shaping objects to applying gradients, patterns, and filters, Inkscape provides a rich set of features that enable you to unleash your creativity. The intuitive interface and user-friendly design environment make it accessible to both beginners and experienced designers.
By mastering the various tools and techniques in Inkscape, you can create intricate shapes, manipulate paths, add text, and apply effects to achieve your desired artistic expression. The flexibility of vector graphics allows you to scale your artwork without any loss of quality, making it suitable for a wide range of applications, including logo design, illustrations, web graphics, and more.
Inkscape’s support for layers and groups helps you organize and manage complex projects, while the ability to clone and duplicate objects allows for creative repetition and patterns. The powerful path operations and advanced options for gradients, patterns, and filters offer endless possibilities for creating visually captivating artwork.
Inkscape’s open-source nature fosters an active community of users who contribute to its ongoing development. This results in regular updates, bug fixes, and the introduction of new features, ensuring that Inkscape continues to evolve and meet the needs of its users.
Whether you’re a professional designer, an aspiring artist, or someone who simply enjoys creating digital art, Inkscape provides a platform for unleashing your creativity. With its extensive toolset, intuitive interface, and cross-platform availability, Inkscape empowers you to explore your artistic potential and create stunning vector graphics.
In the following sections, we will delve deeper into specific features, techniques, and tips for maximizing your creative journey with Inkscape. Get ready to take your artwork to new heights and unlock your full artistic potential with Inkscape!